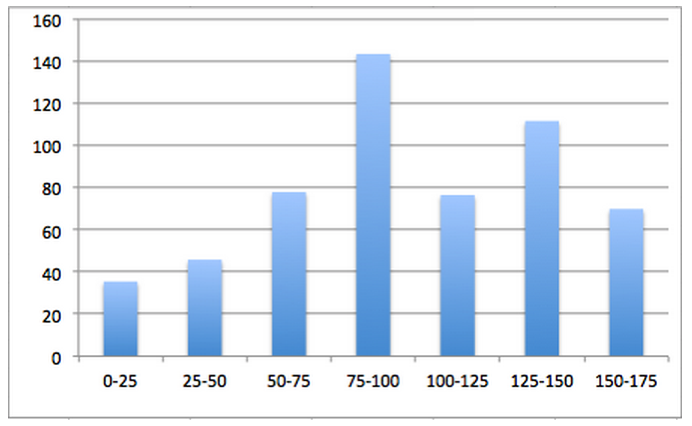
Adding images to your blog posts can boost traffic massively. Buzzsumo’s statistics show that articles with images placed every 75–100 words receive double the shares of articles with fewer images, and a minimum of 30 more shares than articles with more.

Source: Buzzsumo
However, if you want to maximise SEO impact, merely adding images to your posts is not enough. You need to add alt texts to make the most out of it.
WHAT ARE ALT TEXTS?
Alt texts, also known as alt descriptions, alt attributes, and the most commonly used yet technically incorrect term, alt tags, are HTML attributes. They are applied to image tags within the HTML code, describing the appearance and function of an image on a webpage. This is how they look: <img src=”image.png” alt=”alt text is placed here”>
WHY ARE ALT TEXTS IMPORTANT?
If your browser is unable to process images or fails to show the image due to a slow internet connection, you will see the image’s alt text instead, and will be able to understand what the picture was about. The same goes for screen readers; these are browsers used by blind and visually impaired people. Writing an alt text doesn’t take you much time, but can be extremely useful to them. Furthermore, alt texts could contribute to image SEO. The search crawlers used by Google and other search engines cannot see images on a page the way we do. So if an image lacks an alt text, it could be possibly misinterpreted. This could lead to you ranking for unintended keywords or missing out on a ranking altogether. On the other hand, writing a proper alt text is another opportunity to include a target keyword in the post or on the webpage. Of course, it has to describe an image at the same time.

HOW TO CREATE GOOD ALT TEXTS?
Here are some simple rules that will help make your alt texts better.
1: DESCRIBE THE IMAGE AS SPECIFICALLY AS YOU CAN
This is the fundamental and most important rule. Think of people who cannot see the image and try to find a way to explain it to them well. Keep in mind that images need to convey a specific value or meaning. If they don’t, they should live within the CSS code, not HTML.
2: KEEP IT SHORT
Though the details are essential, you should not make an alt text too long. The golden rule is to stick with 125 characters or less. If you do intend to create a more extended description (when an image is a complex one, for example) use the longdesc=”” tag.
3: WORK ON YOUR KEYWORDS
We’ve already mentioned above that alt texts are an excellent opportunity to add an extra keyword or two to the webpage, making it even more relevant to specific search queries. However, this doesn’t mean that you should make alt texts consist of keywords only. Just like with blog posts, keywords are important, but shouldn’t be overdone. Keyword stuffing could cause you SEO troubles instead of SEO perks, so be sure to use keywords wisely. Write the description of an image organically first, and then place a keyword or two in it if possible.

4: AVOID INCLUDING “IMAGE OF”, “PICTURE OF”, OR THE LIKE
As it’s the alt text, it’s already assumed that it’s referring to an image. There is no need to specify that once again.
5: BE CAREFUL WITH PRIORITISING
Only prioritise alt texts for image-heavy pages that don’t have much text. Keep in mind that such texts shouldn’t be prioritised over titles, meta descriptions, and other SEO deliverables.
6: REMEMBER THE BUTTONS
Buttons are images as well. If you use them in forms on your website, you should give them alt texts too. In this case, the texts will describe the functions of the buttons: “Sign up”, “Buy now”, “Search”, etc.
OKAY, BETTER, BEST
It’s always good to learn from example. That’s why we want to offer you some great examples of various alt texts.

Source: Unsplash
Okay alt text: <img src=”couple.jpg” alt=”couple in a forest”>
Better alt text: <img src=”couple.jpg” alt=”couple on a forest walk”>
Best alt text: <img src=”couple.jpg” alt=”couple in sweaters on a forest walk”>

Source: Unsplash
Okay alt text: <img src=”couple.jpg” alt=”woman in a flower field”>
Better alt text: <img src=”couple.jpg” alt=”woman in a sunflower field”>
Best alt text: <img src=”couple.jpg” alt=”woman in a red dress among sunflowers”>

Source: Unsplash
Okay alt text: <img src=”couple.jpg” alt=”black dog”>
Better alt text: <img src=”couple.jpg” alt=”black pug”>
Best alt text: <img src=”couple.jpg” alt=”black pug wearing yellow raincoat”>
It doesn’t take much time to create good alt texts once you’ve figured out how they’re done. However, finding time to craft them can benefit both your audience and your SEO strategy. We hope that these tips will help make your alt texts simple yet efficient.


